同样适用于 edge 等 chromium 系浏览器。
Chrome 版本: 116.0.5845.97
Source
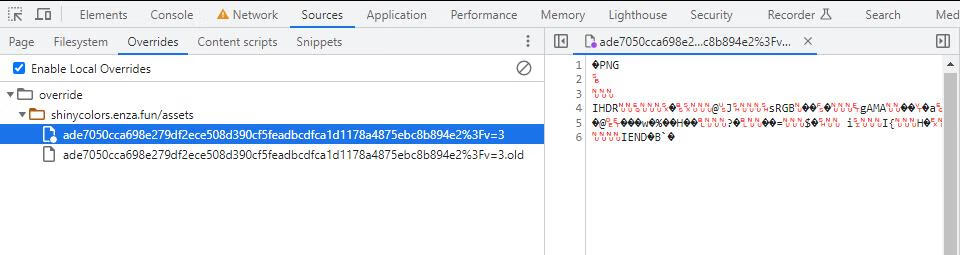
Overrides
chrome 官方的替换文件功能,比如可以这样做 bb 素材:


Snippets
可以在这里存经常在控制台调用的代码片段
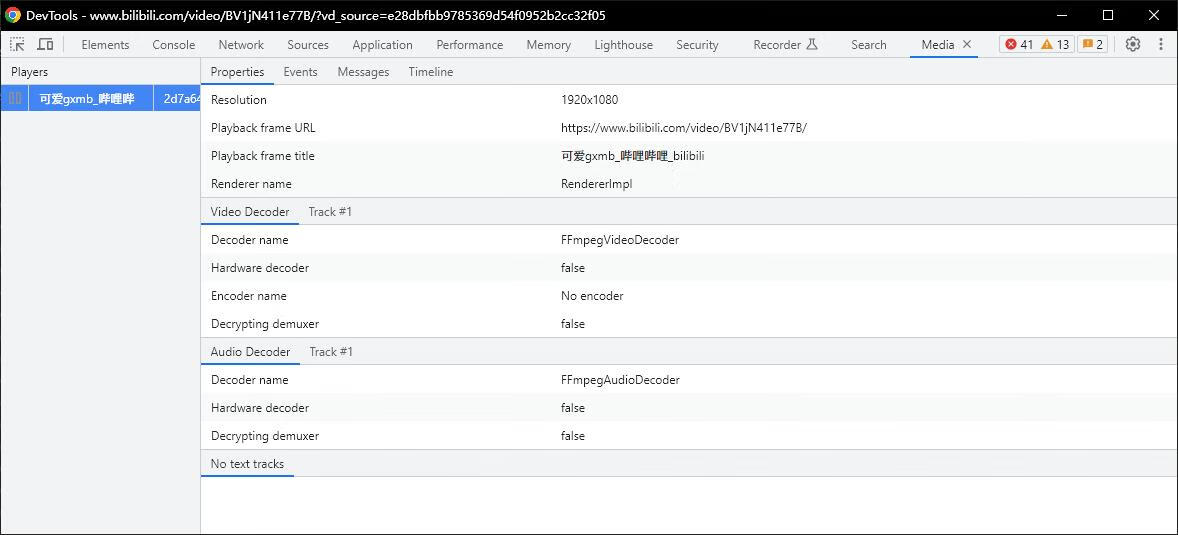
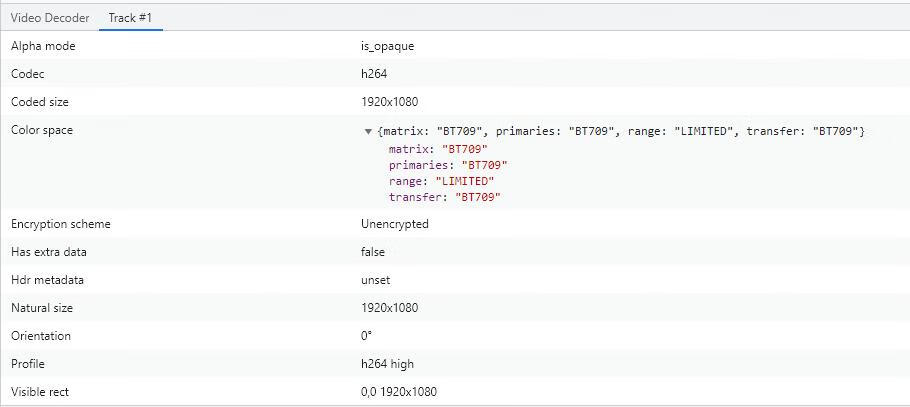
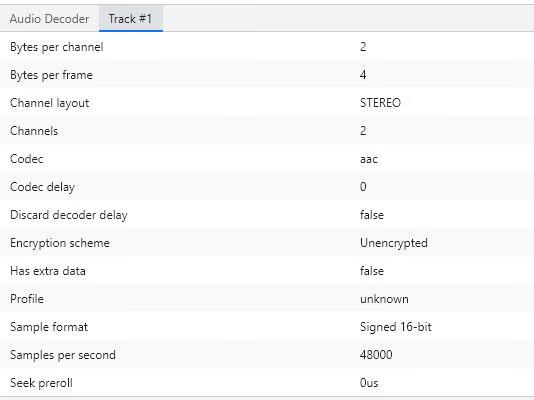
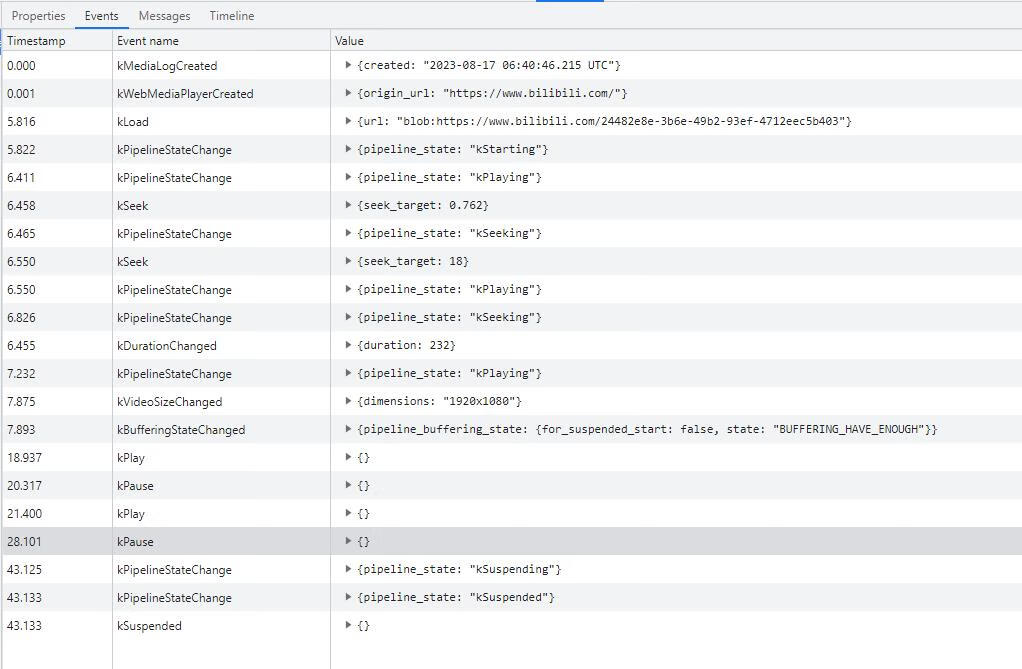
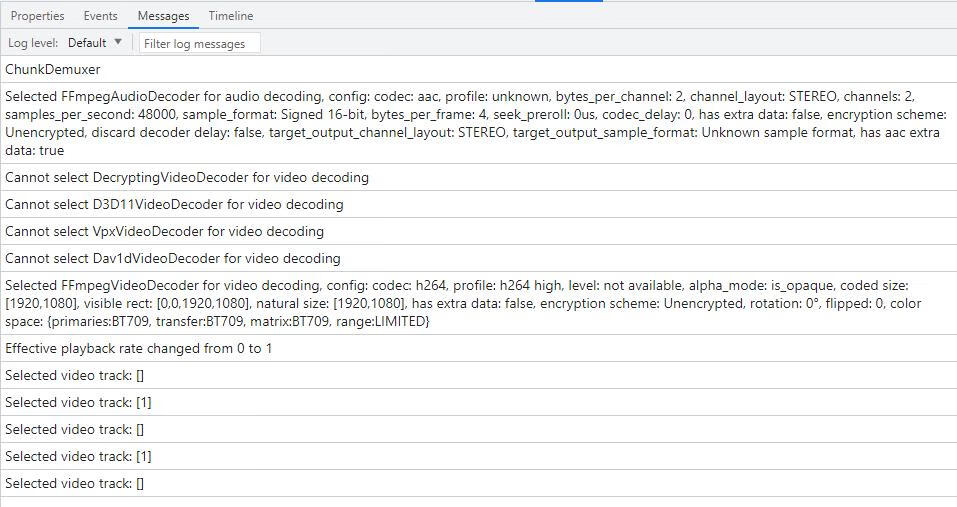
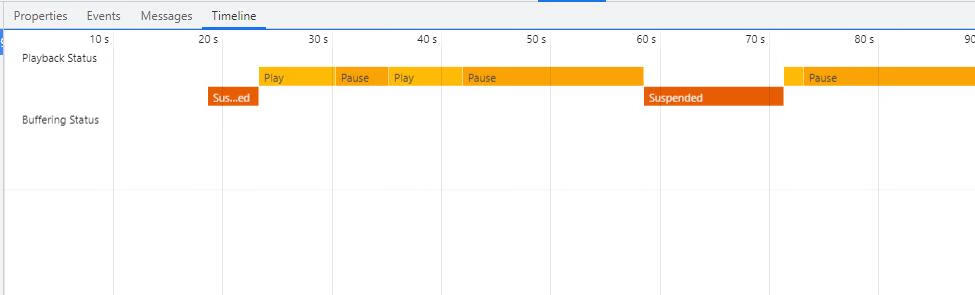
Media
可以看正在播放的媒体的信息,比播放器的信息要详细






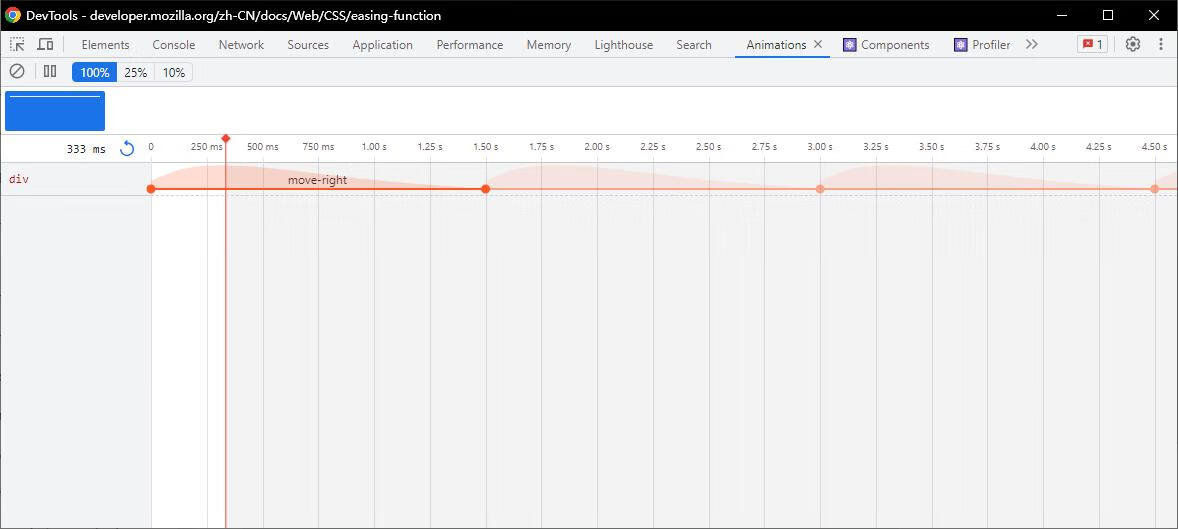
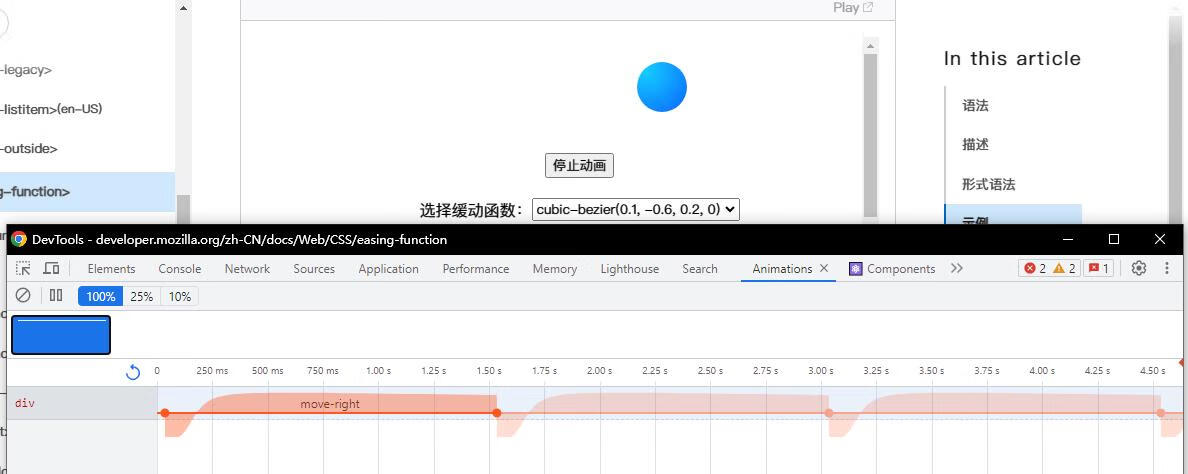
Animations
记录动画,并可以显示速度曲线


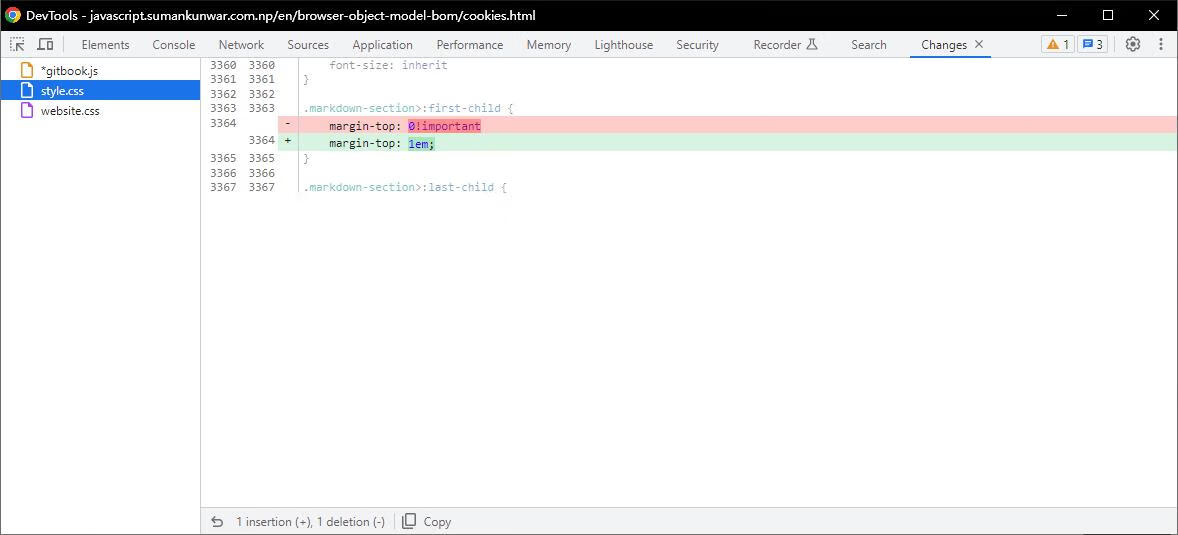
Changes
对比在 devtools 里修改前和修改后的代码

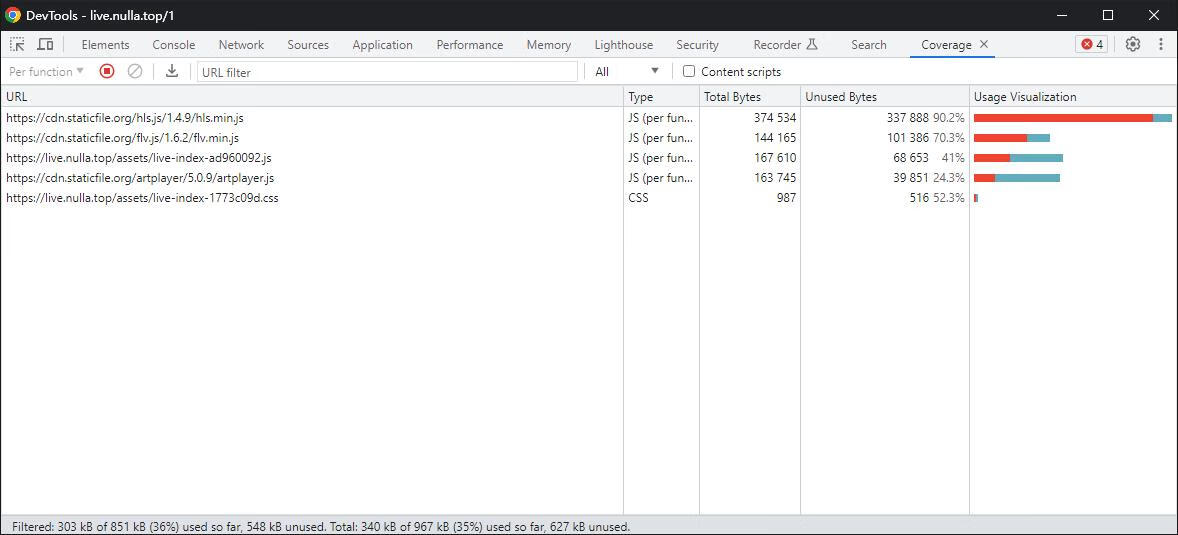
Coverage
检查代码覆盖率

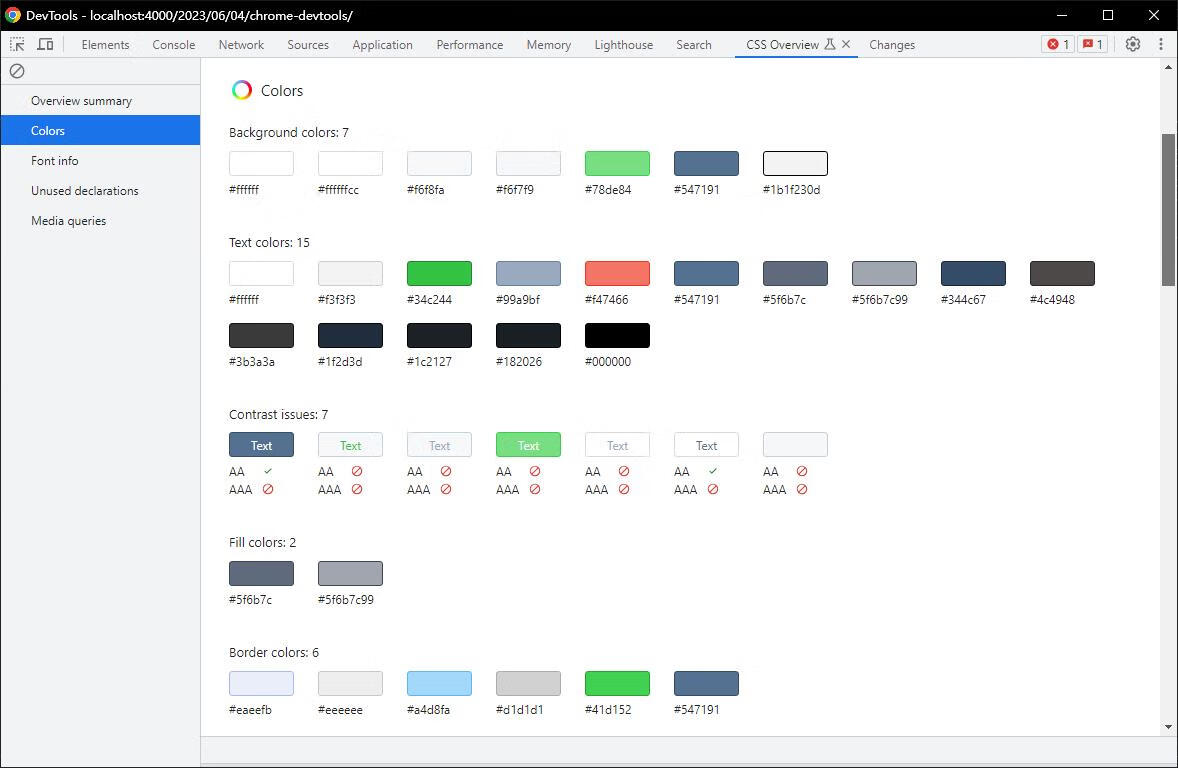
CSS Overview
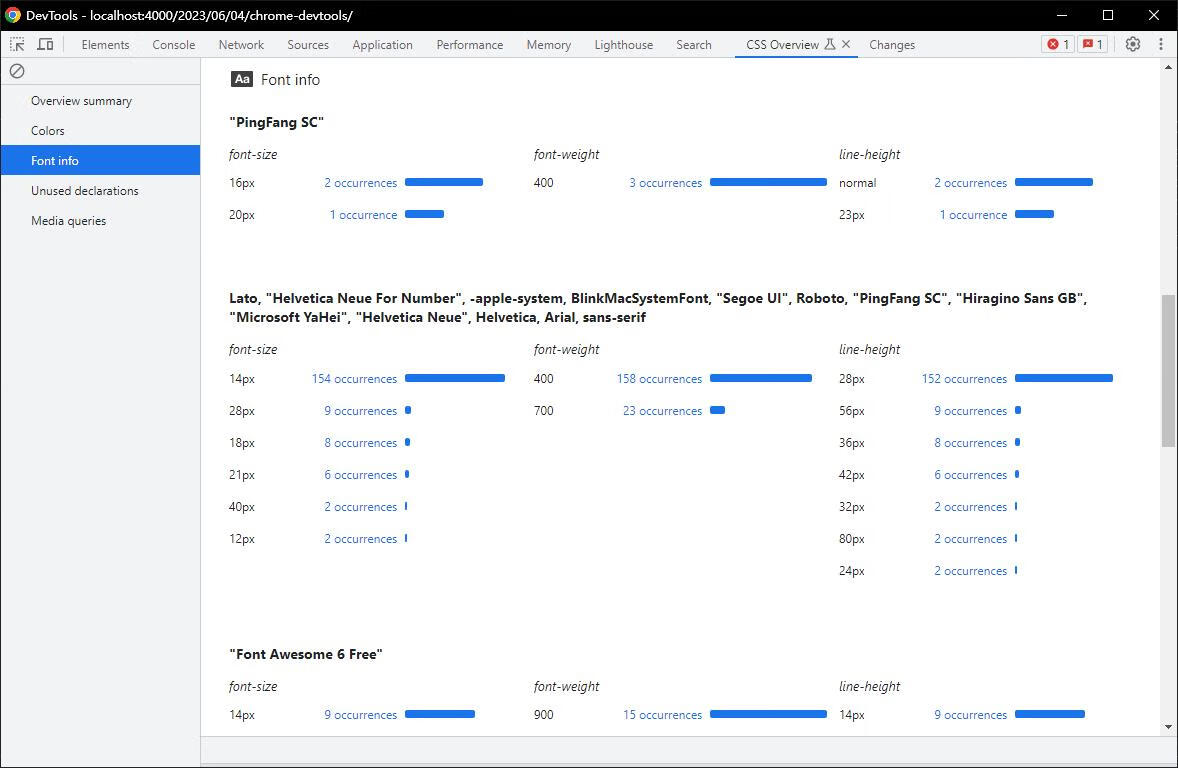
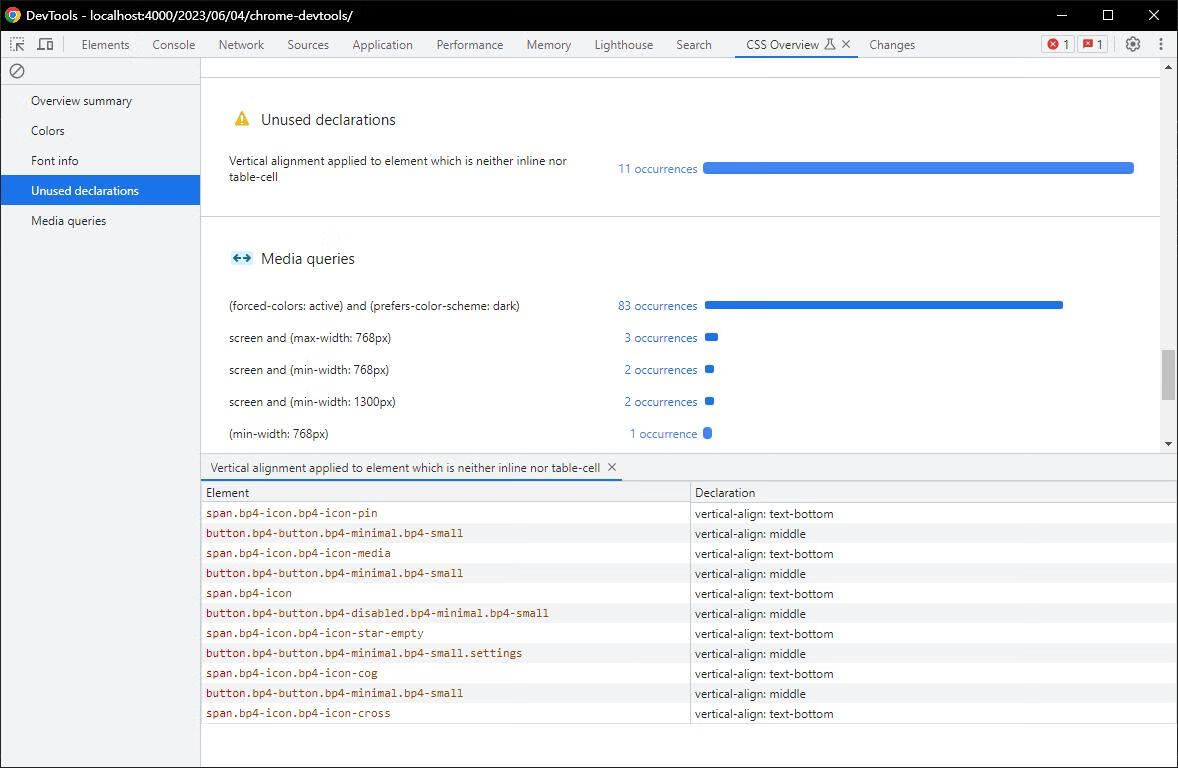
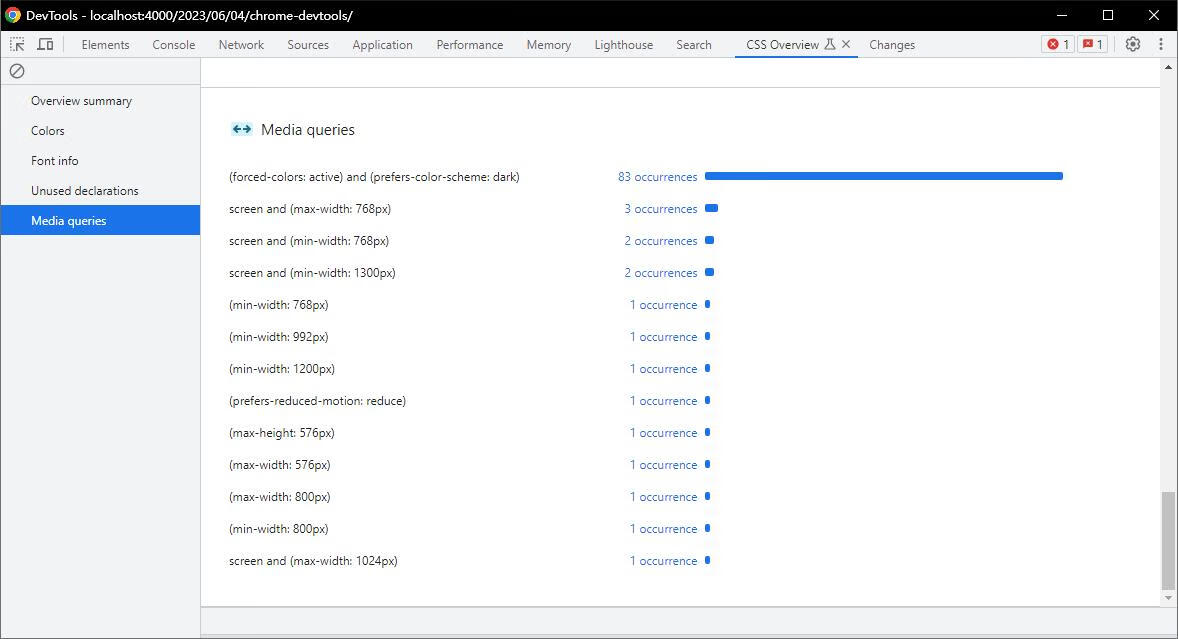
生成网页的 css 报告,包括:
概览
颜色,还可以对文字与背景颜色过于接近的情况进行告警

- 字体

- 未使用的声明

- 媒体查询

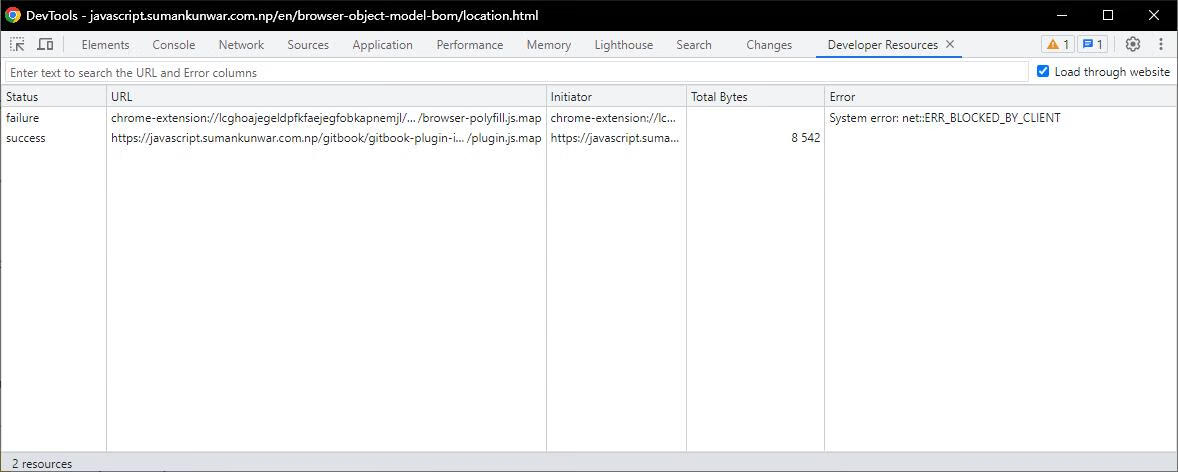
Developer Resources
加载一些 js map?

Issues
点右上角的蓝色(有 warning 为黄色,有 error 为红色)按钮同样可以调出,网页中存在的一些问题。
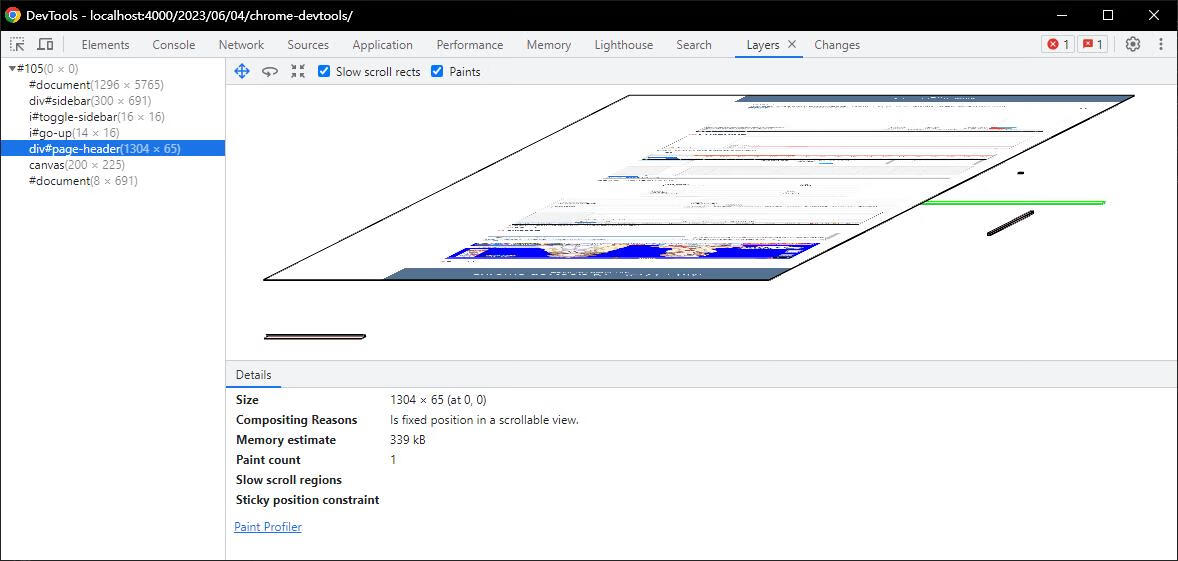
Layers
3D 形式展现页面的层级关系

Network conditions
可以修改是否禁用 cache,限流策略,UA,可接受的内容编码这些网络选项
Network request blocking
屏蔽一些请求,可以用来去广告?没用过
Performance insights
另一个性能测试工具,看着挺复杂,以后研究一下
Performance monitor
性能监视器
Recorder
记录网页操作,并且可以 replay,可以用于一些重复性操作?
Rendering
渲染的一些选项
Sensors
一些传感器,电脑上没法用,手机上 devtools 又调不出来
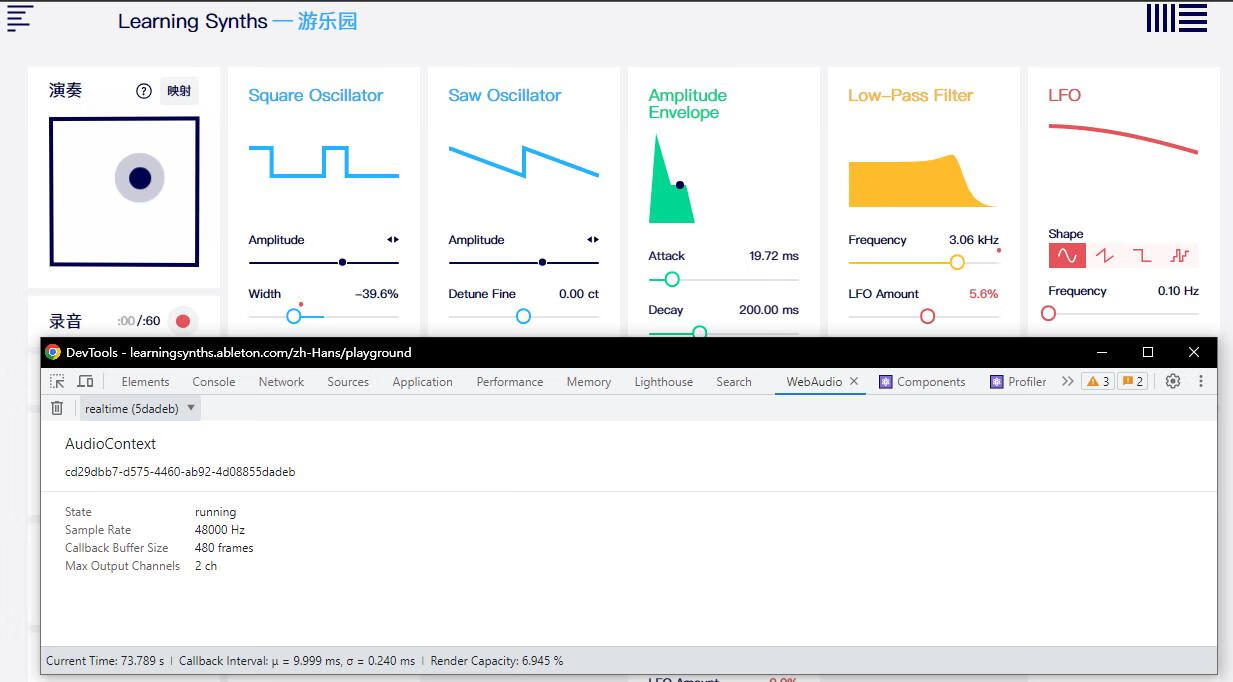
WebAudio
有关 Web Audio 的一些统计信息

先写这么多,之后想到了再补充
